Previous
Shows
Explore our collection of past exhibitions and experience the incredible range of creativity that has graced the walls of Graphite Arts Center. Each show offers a unique glimpse into the diverse artistic talents from our community and beyond.

Winter Extraction
In artistic celebration of the coldest season of the year, The Gallery at Graphite presents Winter Abstraction, an exhibit of non-representational works.

Through Windows and Doors
Perspectives, views and interpretations as seen through, into, out of, or across windows and doors is the focus of this show. Thirty artists represented.

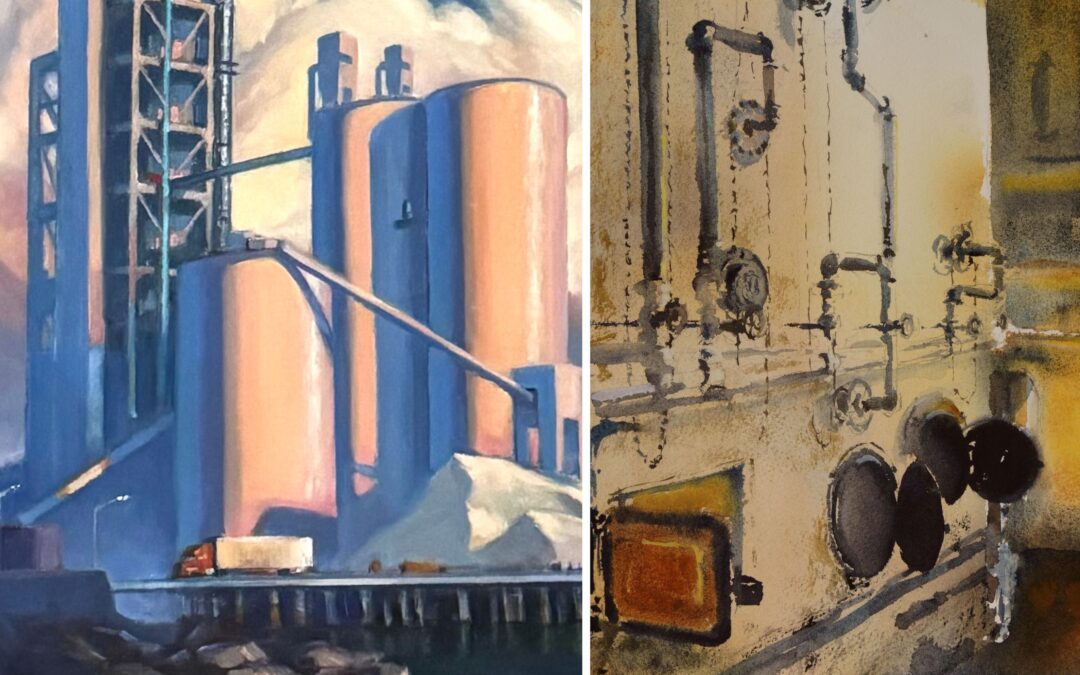
Artists of Industry
Previous Gallery ExhibitArtists of Industry Artistry of Industry is an exhibit of works exploring the visual artistry of human made elements of manufacturing, construction and industrial progress. Featured are scenes of architecture from cityscapes to silos and...

“Eight Inches By”
Previous Gallery Exhibit"Eight Inches By" Group show featuring many artists all working within a single constraint. On exhibit are upwards of 100 unique works, each sharing one dimension in common - eight inches! All the works in this exhibit are either eight inches...

The Art of Storytelling
Previous Gallery ExhibitThe Art of Storytelling Studio artists highlight the power of visual art to tell the stories of our past and present. This show ran in Dec, 2023 and Jan, 2024Artists Featured ArtistsSarah CrumbAndy EccleshallTracy FelixJohanne FriedrichsMike...